 Blogda yer alan yorum alanının önemini gösterebilmek adına, blog yazılarına yorum yazmanın önemi irdelemiş ve neden yazılara az sayıda yorum yapıldığını 10 madde ile özetlemeye çalışmıştım.
Blogda yer alan yorum alanının önemini gösterebilmek adına, blog yazılarına yorum yazmanın önemi irdelemiş ve neden yazılara az sayıda yorum yapıldığını 10 madde ile özetlemeye çalışmıştım.Bu gibi beyin jimnastiği kıvamındaki konulardan sonra yorum alanını şeklende cazip ve çekici bir alan haline getirebilmek adına Yazar yorumlarının belirginleştirilmesi için yazarın yorumlarının nasıl kişiye özgü nasıl düzenlenebileceği hakkında ip uçları vermiştim. Şimdi de yapılan her yoruma nasıl numara ekleyebileceğinizi anlatacağım.
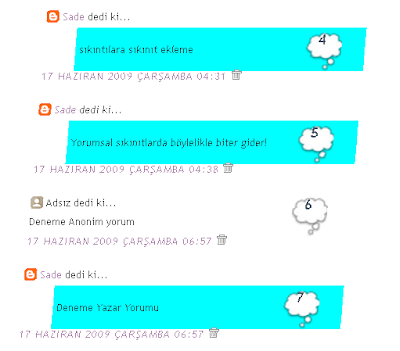
Tabi bu yöntemin sadece görsel açıdan yararı olduğunu söylemek yanlış olur aynı zamanda çok sayıda yorum alan bloglarda ziyaretçilerin aradıkları yorumları numaraları yardımı ile daha kolayca bulmalarına da olanak sağlayacaktır.
Adım 1: Blogger'a kullanıcı adınız ve şifrenizle giriş yapın ve temanızın bir yedeğini alın.
Adım 2: Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişlet' e tıklayın. Ve "Ctrl+F" yardımı ile aşağıdaki kırmızı ile renklendirilmiş kodları temanızda belirtilen yerlere kopyalayıp yapıştırın. (Renklendirilmemiş kısımlar, kırmızı ile renklendirilmiş olan kodların temanızda nereye yapıştırılması gerektiğinin anlaşılması adına örnek olarak verilmiştir.)
<dl id='comments-block'>
<script type='text/javascript'>var CommentsCounter=0;</script>
<b:loop values='data:post.comments' var='comment'>
<div class='' expr:id='data:comment.id'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
<span class='comment-number'>
<a expr:href='"#comment-" + data:comment.id' title='Numaralı Yorum'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:loop>
</dl>
Adım 3: Kırmızı ile renklendirilmiş olan kısımları doğru yerlere yerleştirip yerleştirmediğinizi kontrol edin. Ardından yine CTRL+F yardımı ile temanızda ]]></b:skin> kodunu aratın ve altta verilmiş olan kodu ]]></b:skin> kodunun hemen üstüne yerleştirin.
.comment-number {Yukarıdaki kodda kırmızı ile renklendirilmiş olan kısım numaraların gösterileceği alanın arka planına yerleştirebileceğiniz resme aittir. Eğer yaratıcılığınızı konuşturmak isterseniz photoshop ile daha farklı bir arka plan resmi yapabilir veya farklı sitelerden bu göreve uygun bir resim bulup o resmi kullanabilirsiniz.
float: right;
background: url(http://i39.tinypic.com/iclob7.jpg) no-repeat;
width:50px;
height:50px;
margin-right: 15px;
margin-top: -35px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 18px;
font-weight: bold;
}
/*link-renklendirme*/
.comment-number a:link, .comment-number a:visited {
color: #445566 !important;
text-decoration: none !important;
}
.comment-number a:hover, .comment-number a:active {
color: #FF9933 !important;
text-decoration: none !important;
}
Adım 4 : Temanızı görüntüleyin ve eğer herhangi bir hata yoksa kaydedin.
Daha önce "Yazar Yorumlarını Nasıl Farklılaştırabileceği" yazısı ile yazarın yazmış olduğu yorumlar ile diğerler yazılmış yorumları kolayca ayırabilmenize ve yorum alanını görsel olarak şenlendirmenize olanak sağlayacak yönteme ilaveten bu yazıda anlatılan yöntemi de blogunuzda kullandığınızda ziyaretçileriniz yorum alanının cazibesine kapılacaklardır. Birlikte kullanmanızı tavsiye ederim.
Kolay Gelsin...




Arzu'nun İncileri
http://bilgilendir.blogspot.com/
Bir de soru soracağım. Numaraları tıklayabiliyoruz ama mesela 12 numaralı mesajı link olarak verdiğimde o yoruma gitmiyor. O sayfayı normal şekilde açıyor sadece. Neden olabilir? Oynadım biraz ama yapamadım.
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.