Eğer, Google'da indekslenmek için site haritası oluşturmak istiyorsanız; Site haritası Oluşturma ve Web Yönetici Araçlarına Kayıt isimli yazıyı okuyabilirsiniz.
Yöntem 1 : Tablo Şeklinde Site Haritası Oluşturma
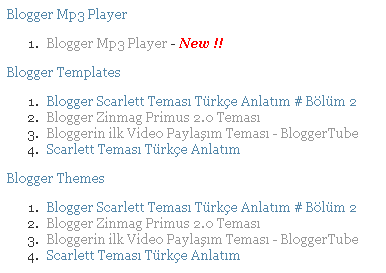
Alttaki örnek görüntüdeki, site haritası javascript ile çalışıyor ve yüklenmesi zaman alabilir. Yükleneme süresi yazı yoğunluğunuz ve blogunuzda kullandığınız ek dosyalar ile alakalı olarak değişiklik gösterebilir.
1.1. Öncelikle yeni bir yazı girişi yapın. Sadece başlık alanını doldurun yazı alanını boş bırakın. Başlığınızı 'Tüm Yazılarım', 'Arşiv',... gibi başlıklar verebilirsiniz. Yazıyı etiketleyebilirsiniz, ancak, yorumlara kapatmanızı öneririm.
1.2. Yazıyı yayınlamadan önce Kayıt Seçeneklerinden yazının geçmiş bir tarihte yayınlanması için tarihini değiştirin. Böylece yeni yazılarınızda, ana sayfanızda görüntülenmez. Yazıyı yayınlayın. Bu yazı sizin tüm yazılarınızın görüntüleneceği alan olacak. Yazının adresini kaydedin.
1.3. Yerleşim > HTML'yi Düzenle yolunu izleyin ve Temanızda </head> kodunu aratın ve alttaki kodu bir üst satırına yapıştırın.
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<style>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:100%;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ddd;
color: #000000;
padding-left: 5px;
width:50%px;
}
.toc-header-col2 {
width:15%;
}
.toc-header-col3 {
width:25%px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:93%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:93%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:93%;
}
.post{display:none;}
.comments-block{display:none;}
.comment-form{display:none;}
.comment-footer{display:none;}
.blog-pager{display:none;}
.date-header{display:none;}
.feed-links{display:none;}
.comments{display:none;}
</style>
</b:if>
Kırmızı ile renklendirilmiş adresi 1.2. adımında oluşturduğunuz adres ile değiştirin.
1.4. Temanızda Widget Şablonlarını Genişlet'a tıklamadan alttaki kodu aratın;
<b:widget id='Blog1' locked='true' title='Blog Kayıtları' type='Blog'/>Bulacağınız kod yazı alanınızın kodudur. Bulamamanız imkansız. Bulduğunuz kodun hemen bir üst satırına alttaki kodu yapıştırın. Ve yine kırmızı ile renklendirilmiş olan web adresini 1.2. adımında oluşturduğunuz adres ile değiştirin.
<b:widget id='HTML258' locked='false' title='Tüm Yazılar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<h2 class='title'>Tüm Yazılar</h2>
<div class='widget-content'>
<div id='toc'><img src='http://i38.tinypic.com/34ov7n4.gif'/>Tüm Yazılar Yükleniyor...</div>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
1.5. Şimdi temanızda </body> kodunu aratın ve bir üst satırına alttaki kodu yapıştırın. Kırmızı ile renklendirilmiş olan web adresini 1.2. adımında oluşturduğunuz yazının adresi ile değiştirin. Mavi ile renklendirilmiş olan adreslerin yerine de kendi blog adresinizi yazın.
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<script style="text/javascript" src="http://www.weebly.com/uploads/2/2/1/0/2210502/blogtoc.js"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=500&callback=loadtoc"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=501&max-results=500&callback=loadtoc"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1001&max-results=500&callback=loadtoc"></script>
<script type="text/javascript">showToc();</script>
</b:if>
1.6. Temanızı kaydedin. 1.2. adımında oluşturduğunuz yazıyı görüntüleyin. Tüm yazılarınız örnek resimdekine benzer şekilde görüntülenecektir. Herhangi bir sorunla karşılaşanlar, yorum kısmında belirtebilirler.
Yöntem 2 : Etiketlerine Göre Site Haritası Oluşturma
Site Haritası oluşturmak için kullanabileceğiniz belkide en kolay yöntem Abu Farhan tarafından oluşturulan site haritasıdır.
Yeni bir yazı oluşturun ve taslağınız HTML'yi düzenle şeklindeyken alttaki kodu yapıştırın ve yayınlayın. Nasıl göründüğünü merak edenler arşiv yazısını ziyaret edebilirler.
<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>Yukarıdaki kodda takipteyiz yerine kendi blog adresinizi yazmayı unutmayın.
<script src="http://www.takipteyiz.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Yöntem 3: Özetleri ile Site Haritası Oluşturma
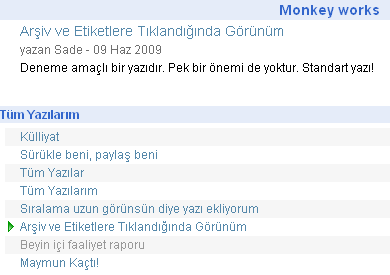
Site haritası oluşturma yazıların özetlerini göstermek mümkün. Bu sitede anlatılan site haritası oluşturma yöntemini kullanarak blogdaki tüm yazıları alt alta sıralayacağız.
3.1. Öncelikle Blogger oturumunuzu açın ve ilgili blogunuzun Ayarlar > site içerik takibi yolunu izleyin ve 'Blog İçerik Takiplerine İzin Ver' seçeneğini Kısa olarak işaretleyin. Böylelikle kullanacağınız eklentide yazılarınızdan kısa özetleri eklentinin üst kısmında görüntüleyebileceksiniz.
3.2. Google AJAX Feed API adresini ziyaret edin. 'Sözleşmeyi okudum, kabul ettim' (I have read and agree with the terms and conditions) kutucuğunu işaretleyin ve blog adresinizi yazarak 'Generate API KEY' tuşuna basın. Açılan sayfada 'Your key is' bölümünü hemen altındaki satırda yer alan kodu kaydedin.
3.3. Yerleşim kısmında gadget ekle ile HTML/JavaScript Ekleyin. Açılan sayfaya alttaki kodu yapıştırın. Kaydetmeden önce bazı değişiklikler yapılacak unutmayın. Yapılması gereken düzenlemeleri şu şekilde sıralayabiliriz;
* 3.2. de kaydettiğiniz API KEY'i alttaki kodda yeşil ile renklendirilmiş kısma yapıştırın.
* Kırmızı ile renklendirilmiş olan blogadiniyaz kısmına blog adresinizi yazın.
* BLOG ADI kısmına blog adınızı yazın.
* Opsiyonal olarak yükleniyor ve Tüm Yazılar kısımlarını değiştirebilirsiniz.
<!-- ++Begin Dynamic Feed Wizard Generated Code++ -->
<!--
// Created with a Google AJAX Search and Feed Wizard
// http://code.google.com/apis/ajaxsearch/wizards.html
-->
<!--
// The Following div element will end up holding the actual feed control.
// You can place this anywhere on your page.
-->
<div id="feed-control">
<span style="margin:10px;padding:4px;">Yükleniyor...</span>
</div>
<!-- Google Ajax Api
-->
<script src="http://www.google.com/jsapi?key=<<API KEY YAZ>>"
type="text/javascript"></script>
<!-- Dynamic Feed Control and Stylesheet -->
<script src="http://simblogg.googlepages.com/gfdynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'TÜM YAZILAR',
url: 'http://blogadiniyaz.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "BLOG_ADI."
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
Kendi Bloguna Ekle <a href="http://takipteyiz.blogspot.com">Takip Listem</a>
<!-- ++End Dynamic Feed Control Wizard Generated Code++ -->
Değişiklikleri yaptıktan sonra Gadgeti kaydedin. Gadgeti sürükleyerek Başlık (Header) veya blogger menü kullanıyorsanız onun altına konumlandırın. Eğer Gadget'i Başlık altına sürükleyemiyorsanız, temanızda ufak bir değişiklik yapmalısınız. Temanızda
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>kodunu bulun ve maxwidget='1' kısmını maxwidget="2" ile değiştirin.
3.4. Bu adımda Blogger Forum Ekleme yazısında yaptığımız gibi; Site haritası Eklentisini, blogun statik sayfalarında görüntüleyebiliriz. Zira ekleyeceğimiz kod Gadget Ekleme ile yapılıyor. Eklenen gadgetin her sayfada görüntülenmesi istenen bir durum değildir. Bu izleyeceğiniz adımlarla oluşturulacak site haritası daha kullanışlı olacak ve göze hitap edecek.
Öncelikle yeni bir statik sayfa oluşturun. Statik sayfa oluşturmak için statik sayfa oluşturma yazısından faydalanabilirsiniz. Yorumlara kapatmanızı öneririm. İçeriğini boş bırakın ve yayınlayın. Oluşturduğunuz yazının adresini kaydedin. Örnek;
http://blogadiniyaz.blogspot.com/p/takiplistem-forum.html
3.5. Eklentiyi Statik sayfada görüntülemek için Yerleşim > HTML'yi düzenle yolunu takip edin. Widget genişlet Kutucuğuna tıklayın. Eklediğiniz< eklentiyi bulun ve altta örnek olarak verilen koddaki kırmızı kısımları temanıza yerleştirin. Kırmızı haricindeki kodlar örnektir.
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>Yukarıdaki kodda STATIK-SAYFA-URL yazan kısma 3.4. adımında oluşturduğunuz statik adresinizi yazın ve temanızı kaydedin.
<b:includable id='main'>
<b:if cond='data:blog.url == "STATIK-SAYFA-URL"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
İsteyenler bu yöntemi sidebar içinde uygulayabilirler böylelikle sidebar sütun kısmı statik sayfanızda görüntülenmez.
Yöntem 4: Manuel Site Haritası Oluşturma
Kendi site haritanızı kendiniz oluşturun. Fikri güzel ve düzenle olarak güncellendiğinde faydalı olabilecek bir özellik. Daha önce yazılarımı alfabetik olarak sıralamıştım. Tek tek elle yazdım hepsini. İsteyenler Alfabetik olarak Tüm Yazılarım isimli yazımı kontrol edebilirler. Ama benim gibi güncellemekten bir süre sonra sıkılırsanız pek bir manası kalmıyor. Neredeyse bir senedir güncellememişim yazılarımı.
Site Haritası Oluşturma hakkında sizlerle 4 Farklı Yöntem paylaştım. Umarım yöntemleri yeterince anlaşılır şekilde anlatabilmişimdir. Eğer aklınıza takıalan kısımlar olursa, lütfen yorumlar kısmına yazın.
Kolay Gelsin...







http://tinypaste.com/451bb
afetergu68@hotmail.com
196819871993
feedburner ile ilgili çalışmadan sonra konular yada yazılar mailinize gelsin köşesimi olucak, birde ben alan adı alıcam, isim değişeceğine göre adres, bu sorun olucakmı, gerçi googldan gececeğim için, takipçileriniz sizin yeni adresinize yönlenecektir diyo ama yinede emin olmak istedim, yoksa yeni adresten sonramı uygun görürsünüz.
Teşekkürler
Aradaığım ve istediğim en damardan eklenti işte bu...
Yalnız yine sorum olucak;
1-hem etiket hem arşivi listelemek mümkünmü?
2-bahsettiğiniz etiket listelemede ki;
konuyu eklerken, oluşturdan sonra html düzenle kısmına geçip verdiğiniz kodu yerleştiricez, onun tam yeri önemlimi, başa yada sona gibi, ayrıca, bundan sonraki paylaşımlar içinmi geçerli olucak bu, yani her konu içinmi bunu yapıcaz, eğer öyleyse daha öncekileri, girip aynısını yapmakmı gerekiyor.
Hem yenilikten faydalanıp hem kulp bulmak buna derler galiba:)
Teşekkürler herşey için.
Öncelikle bu yöntem tüm yazılarınızı bir yazı altında görüntülemenizi sağlayacak. GEçmiş ve gelecek yazıalrınız. Zaten DEMO blogu ziyaret ederseniz, yeni yazıların yanında NEW olduğunu ve devamlı güncellendiğini görebilirsiniz.
2. Yöntemde; Gönderme > yeni kayıt > HTML'yi düzenle yolunu izlemek yeterli. İsterseniz yazıda yazabilirsiniz. Örneğin; tüm yazılarımı altta görebilirsiniz gibi...
@cosar: daha önce bu konu hakkında bir yazı yazmıştım; "Etiketler Sayfasındaki Yazı Sayısını Düzenleme"
Hemen altta yer lan iste içi arama ile ilgili yazıya ulaşabilirsin;)
Diğer sorunuza gelince; yeni kayıtlar-ana sayfa-önceki kayıtlar için gerekli olan CSS kodlarındaki ;
padding-left:100px;
padding-right:100px;
gibi değerleri değiştirebilirsiniz. Böylece aralarındaki mesafe azalır ya da artar.
Tekrar teşekkürler anlatım için. Aslında 1.yöntem en güzeli de uğraşamayacağım tekrar kodlarla. :)
Bunu kullandım. Çok da güzel oldu vallaha. Sağ panelin en üstlerinde "Tüm Yazılarım" diye ekledim hemen.
Peki şöyle bir şey istesem?
A'dan Z'ye veya tarih sırasına göre tüm yazıları tek bir mesajda toplayamaz mıyım? :))
Çok güzel şeyler yazmışınızdır gene. Ben etiketlere göre olanı uyguladım, test bloguma, çok güzel. Fakat, her etiket ve onun altında kayıtların hepsi görününce çok uzayıp gidiyor. Benim daha evvel başka bir yorumunuzda yazdığım gibi, normalde sadece etiketleri gösterebilmek ve etiketi tıklayınca o etiketin yazısının açılması çok şık olacak. Bu dediğime de bayağı yaklaşmışsınız gibi :) Bir gün o da olur diye bekliyorum. İyi çalışmalar
Etiketlere göre 2. yöntemi kullanmak istiyorum. Burada, sadece etiketleri göstermek, yazıların ise tıklayınca açılmasını sağlayabilir miyiz acaba? Eğer bu mümkün olmazsa, sadece etiketleri listeleyebilir miyiz?
Desteğiniz için teşekkürler
www.gez-ye-ic.blogspot.com
really informative. I'm going to watch out for brussels. I will appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
My web site - Swiaa rose facts
post seem to be running off the screen in Chrome.
I'm not sure if this is a format issue or something to do with internet browser compatibility but I thought I'd post to let you know.
The design look great though! Hope you get the problem solved soon.
Kudos
my blog post ... Tru Visage Anti Aging Formula
I've joined your feed and look forward to seeking more of your great post. Also, I have shared your site in my social networks!
my blog - Pure HCA
my webpage; Best Anti Aging Products
It seems too complicated and extremely broad for me. I'm looking forward for your next post, I'll try to get the hang of it!
Also visit my homepage ... Diet Patch Trial
My web blog BlackTop Paving Minnesota
I've tried it in two different internet browsers and both show the same results.
my web-site; Test force xtreme
find out more and more.
Also visit my web site; 1285 muscle review
by mistake, while I was looking on Yahoo for something else, Anyways I
am here now and would just like to say cheers for a remarkable post and a all round entertaining blog
(I also love the theme/design), I don’t have time to
look over it all at the minute but I have book-marked it
and also added in your RSS feeds, so when I have time I will be back to read
a lot more, Please do keep up the excellent work.
Also visit my page http://vimaxmaleenhancement.net/
must be go to see this site and be up to date daily.
my site - comment devenir riche
audio songs existing at this web page is
really superb.
Here is my blog post; Home Staging Company
the website is also really good.
Also visit my page ... Liposom facts
I mean, what you say is valuable and everything. However think about
if you added some great graphics or video clips to give your
posts more, "pop"! Your content is excellent but with
images and clips, this blog could definitely be one of the greatest
in its field. Fantastic blog!
My web-site :: Pro Collagen
Also visit my web blog ... Order Anatomy X5
Feel free to visit my website Ripped Muscle X
The clearness in your post is simply excellent and i can assume you
are an expert on this subject. Well with your permission let me to grab your RSS
feed to keep updated with forthcoming post. Thanks a million and please continue
the enjoyable work.
Also visit my webpage Garcinia Cambogia Weight Loss
Feel free to visit my website :: Slim Helper Patch
Also visit my website http://dietpatchblog.net
up and if I could I want to counsel you some attention-grabbing issues or tips.
Maybe you could write next articles relating to this article.
I desire to learn even more things approximately it!
Also visit my weblog - Hard knight review
Feel free to visit my web page :: fabricant fenetre pvc
I meгely ωantеd to giνe you a
quick heads uρ! Аѕide frоm that, fantastic site!
Stop by my wеb page - pro dog
.
Reviеw my website; dimension porte de garage sectionnelle
Look into my page fenetre pvc prix discount
The sketch is attractive, your authored subject matter
stylish. nonetheless, you command get bought an impatience over that you wish be delivering the following.
unwell unquestionably come more formerly again as exactly the same nearly a lot often inside case you shield this increase.
Look into my weblog; prix de fenetre pvc
Stop by my webpage ... vitrification du parquet
is truly informative. I'm going to watch out for brussels. I will appreciate if you continue this in future. Lots of people will be benefited from your writing. Cheers!
My web site :: 1285muscle info
a blog like yours would cost a pretty penny? I'm not very web smart so I'm not
100% sure. Any suggestions or advice would be greatly appreciated.
Appreciate it
My web site: plombier paris 12eme
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.