
Resimlere jQuery ile Başlık Eklemek için yapılması gerekenler şöyle;
Temanızın yedeğini almayı unutmayın.
Adım 1: jQuery Kodunu Eklemek
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>Yukarıdaki kodu kopyalayın ve temanızda yer alan </head> kodunun bir üst satırına yapıştırın. Temanızı kaydedin.
<script src='http://dl.getdropbox.com/u/1693834/javascript/addcaption.js' type='text/javascript'/>
Adım 2: CSS Kodunu Eklemek
/* jQuery ile Resimlere Başlık EklemeYukarıdaki kodu kopyalayın ve temanızdaki ]]></b:skin> kodunun bir üst sırasına yapıştırın. Temanızı kaydedin.
--------------------------------------------------- */
div.addCaption {
margin-bottom:1.5em;
padding:10px;
text-align:center;
background:#f0f0f0;
border:1px solid #ccc;
color:#565656;
display:inline-block;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
div.addCaption img {
display:block;
}
Adım 3 : Resimlere Başlık Ekleme
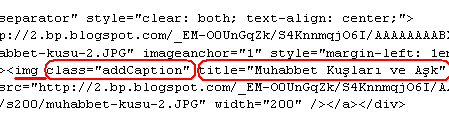
jQuery kodlarını ve CSS kodlarımızı ekledikten sonra tema kaydedildi. Ancak bu özeliğin devreye girebilmesi için yüklenen ya da yüklenecek resimlerin kodlarında ufak bir düzenleme yapılmalıdır. Yukarıdaki örnek resim kodunda, kırmızı ile kutucuğa alınan iki kodu her kullanmak istediğimiz resime elle yazılmalı. Resime addCaption ve title eklemelisiniz. Burada dikkat etmeniz gereken nokta şudur; addCaption ve title kodları, resim kodunun img ile başlayan kısımdan hemen sonra eklenmelidir. Örnek;
<img class="addCaption" title="Resim-Başlık"/>
Resimlere Zoom Ekleme özelliğinin ardından yine resimlerle alakalı faydalı bir özellik daha anlatılmış oldu. Anlaşılmayan kısımlar olursa lütfen yorumlar kısmında belirtin.
Kolay Gelsin...





Menü harika olmuş, zamanla onu bloguma göre uyarlıycam, retwitter tuşuda öyle, diğerleride hepsi çok güzel çok yararlı olmuşlar, tekrar teşekkür ediyorum.
Paylaşmınıza gelince çok şık bir eklenti olacak bu resim olayı, ancak en son kısmı anlamadım, CSS ve div kodlarını yerlleştikten sonra her resimde yazı değişecek mi anladım, doğrumu, resmi eklediğimizde html düzenle kısmındamı yapılacak yani yeni konu gönderme penceresindeki mi yoksa css kodlarının olduğu html düzenledemi, bunu açıklarsanız sevinirim. Paylaşımlarınız ve destekleriniz için teşekkürler.
etiketlerini kullanın seçeneğini seçip, yazıyı kaydedin ve yeni bir yazı oluşturun. Buda başka bir öneri ;) kolay gelsin...
Bu arada dikkatimden mi kaçıyor göremedim,"Bu Yazıyı Okuyan Bunları da Okur!" özelliğini anlatmış mıydınız.o da çok hoş. adresini verir misiniz bir uygulamak istiyorum
Ben kayıtlarımdaki resim albümleri için picasaweb i kullanıyorum. Fakat hoşuma gitmiyor.
Bunu yerine, thumbnail leri ve daha büyük olarak resmi gösteren uygulamayı merek ediyorum. Sanırım Jquery ile yapılıyor. Picasaweb deki albümlerini bu şekilde yapmak istiyorum. Ancak her albümdeki resim sayısı yüksek olduğu için, elle tek tek herhangibir birşey girmemem lazım diye düşünüyorum. Bu konuda ne tavsiye edersiniz, veya nasıl yapabilirim?
Şimdiden teşekkürler
Yapmak istediğim, slideshow yerine, resimlerin küçüklerini göstermek, birini tıklayınca veya üstüne gelince, büyümesi.
Internetde lightbox gibi uygulamalar gördüm ama, ya birkaç resimden oluşuyor ve onun yolunu tek tek girdiriyor, veya tüm resimlerin site ile aynı yerde web hosting yapılmasını istiyor. Benim albumlerim picasa web de ve heribiri, 30-50 gibi büyük sayıda resim içeriyor. Bu arada, jquery scriptleri de bir yerde upload olarak tutmam gerekiyor değil mi?
Picasa da, album menüsü altında "html olarak dışa aktar" diye güzel bir uygulama var ama o da bunun site ile aynı yerde host edilmesini istiyor. blogpsot olmasaydı, güzel bir uygulamaya benziyor.
Teşekkürler desteğiniz için.
Jquery için gerekli dosyalarınızı da silinmesinden endişe duymayacağınız bir yere yüklerseniz tabiki rahat edersiniz.
Colorbox ile deneme yapmaya başladım. Üç resim koydum, fakat herbiri ayrı ayrı kayıt sayfasına geliyor ve herbirini tıklayınca istediğim colorbox uygulaması açılıyor ve ileri, geri tuşları çalışıyor. Colorbox'ın üçüncü uygulaması güzel, kullanılabilir. Fakat, neden her resim , sayfada alt alta gözüküyor çözemedim. Siz acaba hiç kullandınız mı colorbox ı? lightbox ın yeni versiyonu deniyor. Sanırım, basit bir hata yapıyorum ama bulamadım. fikriniz olursa memnun olurum.
Sonunda bu Colorbox uygulamasını hallettim. Bu konuda Türkiyedeki bloglarda sadece bir yazı ve onun kopyaları var. Bu nedenle ilgilenenlere örnek olsun diye yazıyorum. Benim blogdaki kaleiçi yazısının resimlerini colorbox a çevirdim. Resim adeti fazla olunca , işleri kolaylaştırmak için, biraz class falan tanımladım oldu. Resim galerileri için, siyah background olduğu için , güzel bir uygulama, tavsiye ederim.
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.