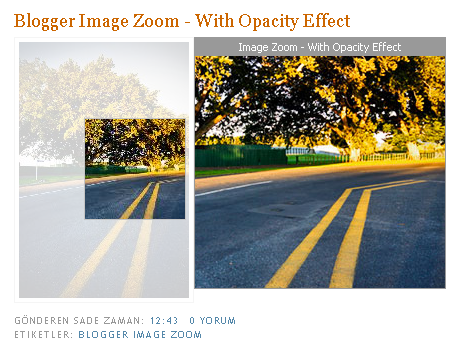
Bloggera Image Zoom Ekleme özelliği ile büyük boyutlu resimleri küçük bir alanda yayınlama imkanınız olacak. Dahası resmin üzerine gelindiğinde yanda açılacak olan pencere yardımı ile resmin tüm detaylarını inceleyebileceksiniz. Bir örneğini yukarıdaki örnek resimde görebilirsiniz. Küçültülmüş büyük resme tıklandığında aynı sayfa içinde büyüyen özelliği de bu yazıya benzer yazı olarak not olarak ekliyorum, adresi şöyle; Blogger Resimlerinize Zoom Yapın
Öncelikle temanızın yedeğini alın. Ardından Yerleşim, HTML'yi düzenle yolunu izleyin ve şablonunuzda ]]></b:skin> kodunu aratın. Bu kodun hemen altına aşağıdaki kodu yapıştırın;
<script src='http://www.weebly.com/uploads/2/2/1/0/2210502/jquery-1.3.2.min.js' type='text/javascript'/>Şablonunuzu önizleme yapın. Sorun yoksa, kaydedin. Yukarıdaki kodda yer alan mavi renkli kısımlar zoom penceresinin boyutlarıdır. İstenilen boyutlar yazılabilir.
<script src='http://www.weebly.com/uploads/2/2/1/0/2210502/jquery.jqzoom1.0.1.js' type='text/javascript'/>
<link href='http://www.weebly.com/uploads/2/2/1/0/2210502/jqzoom1.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
$(function() {
var options =
{
zoomWidth: 250,
zoomHeight: 250}
$(".jqzoom").jqzoom(options);
var options2 =
{
zoomWidth: 250,
zoomHeight: 250,
zoomType:'reverse'
}
$(".jqzoom2").jqzoom(options2);
});
</script>
İkinci adım olarak, yeni bir yazı oluşturun ve yükleyeceğiniz resimler için alltaki kodu düzenleyin.
<a href="BUYUK-RESIM" class="jqzoom" title="RESIM-BASLIK"><img src="KUCUK-RESIM"/></a>Yukarıdaki örnek resimde iki farklı resim kullanılmıştır. Bunlar; büyük resim ve küçük resim şeklindedir. Bu özelliği kullanmak için aynı resimden farklı boyutlarda iki adet resim yüklemelisiniz. Diger fark ise class="jqzoom" kodunun eklenmesidir.
class="jqzoom" kodunun yerine class="jqzoom2" yazarsanız, alttaki resimdeki gibi donukluk efekti (Opacity Effect) kullanabilirsiniz.
DEMO
Anlatılanların blogunuzda nasıl görüntüleneceğini merak ediyorsanız, Blogger Image Zoom sitesini ziyaret edebilirsiniz. Yukarıda anlatılan Resimlerinize Zoom Ekleme çalışması hakkında projenin yaratıcısı Marco Renzi'nin JQZoom Evolution isimli yazısından daha fazla bilgi edinebilirsiniz.






sitemdenmi kaylannıyor
http://fsm-test.blogspot.com/2013/10/resim-baslik.html
http://silagym.blogspot.com
cevabınızı bekliyorum saygılarımla
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.