Bloggerda devrim niteliğinde bir tema ile karşınızdayım. Blogger ile video paylaşım blogu / sitesi oluşturmak artık çok basit. Blog dünyasına yeni adım atmışlar için bile kullanımı oldukça basit olan bu türünün ilk örneği olan temayı sizlere tanıtmaya çalışacağım.
BloggerTube Teması Oluşturma / Düzenleme Açıklamalı Anlatımı
1. Altta yer alan kodu kopyalayın ve Ayarlar > Biçimlendirme yolunu izleyerek, Kayıt Şablonu seçeneğinin yanında yer alan kutucuğa yapıştırın. "Video hakkında yazı yazabilir, resim yükleyebilir ya da açıklama yazabilirsiniz" kısmını değiştirebilirsiniz.endofvid
[starttext]
Video hakkında yazı yazabilir, resim yükleyebilir ya da açıklama yazabilirsiniz. [endtext]
2. Youtube adresine gidin ve yüklemek istediğiniz videonun URL adresini kopyalayın.
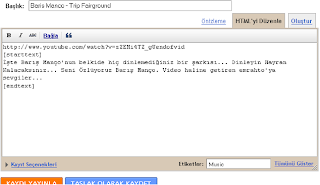
3.Yeni bir kayıt oluşturmak için, Kumanda Paneli > Gönderme > Yeni Kayıt yolunu izleyin. Alttaki resimdekine benzer bir görüntü ile karşılacaksınız. Bu kısmda dikkat etmeniz gereken iki önemli yer var. Bunlar;
Yukarıdaki resimde de görebileceğiniz gibi endofvid ve [starttext] ile [endtext] kısımlarıdır. İkinci adımda kopyalana Youtube videosunun internet adresi endofvid'den hemen önce (Uyarı: boşluk bırakılmayacak) yapıştırılacak. Diğer dikkat edilmesi gereken kısım da [starttext] ile [endtext] arasında kalan alandır. Bu iki ibarenin arasıdır yazı alanınızdır. İki kodun dışına yazı, resim veya kod yazarsanız sayfanızda görüntülenmeyecektir. Video hakkında yazmak istediğiniz her türlü paylaşımı iki kodun arasında kalacak şekilde yazmalısınız.
Örnek: Yeni Kayıt Örnek Görüntüsü
En Son Eklenen Videolar Eklentisi Düzen ve Ayarlama
Bu kısımda kullanmanız gereken kod alttaki gibidir;<script style="text/javascript" src="http://blogergadgets.googlecode.com/files/dante.js"></script>
<script style="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 50;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
<div class="clear"/></div>
Yukarıdaki kodu, Yerleşim > Sayfa Ögeleri yolunu izleyin. En Son Eklenen Videolar (Recent Videos) widgetinı açın ve içerisine yapıştırın.
İlerideEn son eklenen videolar eklentisi ile ilgili bir sorun yaşarsanız ilk olarak kodda da görebileceğiniz .js uzantılı dosyayı indirin ve farklı bir yükleyici siteye yükleyerek yine adresini yukarıdaki koddaki yerine yazın ve tekrar deneyin. Bu konuda size yardımı olacağını düşündüğüm Blogger'da JavaScript Kullanımı için çözüm önerileri isimli yazı okumanızı tavsiye ederim.
Ayrıca kodda kırmızı ile renklendirilen true kısımlarını false yaparak ne işe yaradığını keşfedebilirsiniz. Keşfedilemeyen kısım olursa sorabilirsiniz, yorumlar kısmında açıklamaya çalışırım. Beş sayısı gösterilmesini istediğiniz son yazılarınızın sayısını, elli sayısı da video hakkında yazmış olduğunuz yazıdan gösterilmesini istediğiniz karakter sayısını belirlemenizi sağlar.
Ana Sayfada Otomatik Sıralanan Videolar ve Otomatik Slider
Slider alanı ve Magazin Stilinde yazıların sıralanması için herhangi bir müdahalede bulunmanıza gerek bırakmayan bu tema sayesinde her yüklediğiniz, paylaştığınız video otomatik olarak alttaki örnek resimde de görebileceğiniz şekilde Slider şeklindeki Featured Alanının hemen altına sıralanmaya başlayacak. (Türkçe özrüm baş gösterdi burada, kusura bakmayın. Uygun Türkçe kelimeleri bulamamamış olabilirim.) Ayrıca sıralanan videoların sol üst köşesinde sadece ana sayfada görüntülenmek üzere yer alan yıldız şeklindeki oylama tuşları ile yazıları değerlendirebilir, oylatabilirsiniz. Yıldızların kullanımında JS-kit sitesinin uygulamasından faydalanılmış.
Eğer bu temayı blogunuza uygulamak isterseniz, öncelikle sizler için hazırladığım DEMO blogu ziyaret etmenizi tavsiye ederim.
Eğer beğendiyseniz bu adresten temayı indirebilirsiniz.
Bu temayı hazırlayanlara öncelikle ben teşekkür etmek isterim. Gerçekten farklı ve türünün ilk örneği olması münasebeti ile, bu tema yeni bir boyutun kapılarını aralayabilir diye düşünüyorum. Sizinde bu tema hakkında görüşlerinizi bekliyorum.
Kolay gelsin.
Kaynaklar: LB, DA
Not: ie6 kullanıcıları bazı sorunlarla karşılaşabilir...
Not 2 : Bloggertube Slider Sorununa Çözüm Önerisi için Slider Sorununa Çözüm yazısını okuyunuz.









endofvid : sağına youtube URL'sini boşluksuz yazın.
[starttext] Bu alana video hakkında bilgi yazın. [endtext]
1-video falan çok güzel ekleniyor ama orta kısım (slayt kısmı) boş duruyor şu yukarıda sizin verdiginiz resimde dolu ama bende boş bi ayarı falan mı var ariyeten
2-bu kısmı (yukarıdaki 1.resim) kaldırıp yerine reklam falan koyabilirmiyiz acaba çok teşekkürler ...
resimleri videounun youtube'daki görüntülenen aynı karelerdir.
not: sitedeki son versiyonu da yükledigim halde gene degişen bir olmuyor.
hemen blogun ismini vereyim
http://dunyadanfutbol.blogspot.com
Demo bloga bakrsanız hiçbir değişiklik ve eklenti olmadan çalışıyor.
Temandaki expr:href='data:label.url' kodlarını expr:href='data:label.url + "?max-results=7"' kodu ile değiştir. 7 yerine istediğin sayıyı yaz.
Çok basit değil mi? Kolay gelsin...
y.ibil@hotmail.com
auto: false,
kodunu
auto: true,
kodu ile değiştirin.
2 - http://www.safarivideos.net/search/label/Aslan, ...search/label/Lion, ...search/label/Kaplan, gibi olursa adres yazarsanız sadece bu etiketlere ait tüm yazılar görünütlenir. Ancak sayfanızdan herhangi bir etikete tıklandığında şablonunuzda belirlediğiniz kadar etikete ait yazı görüntülenir.
@Leonidas: Temanın slayt sorununu da giderdim. Böylelikle sorunsuz kullanabileceksiniz. Değerli sözleriniz için teşekkür ederim. Takip etttiğiniz için teşekkürler ;)
sorunsuz çalışıyordu.Ancak 1-2 haftadır Slider sorununu bi kenara bırakın Videolar hiç bir şekilde oynatılmıyor...
Bu konu hakkında görüş öneri ve yardımlarınızı bekliyorum.Şimdiden teşekkürler...
Ben bloğa video paylaşıcam yani blogger tube yapcam acaba yasal mı ? bilgilendirirseniz sevinirim
http://turkbirligicephesi.blogspot.com/
ama bir kaç sorunum oldu
ilki resimli olrak anlattım bi bakarsanız = http://img811.imageshack.us/i/35562597.jpg/
site adresim ise videoizletube.blogspot.com
ilk videoda sorun yoktu ama 2. videoda sorun oluştu birde Slider Sorununa Çözüm yazısındakileri uygulayınca bu şekilde oldu cevabını sabırsızlıkla bekliyorum..
http://ivideowatch.blogspot.com
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.