
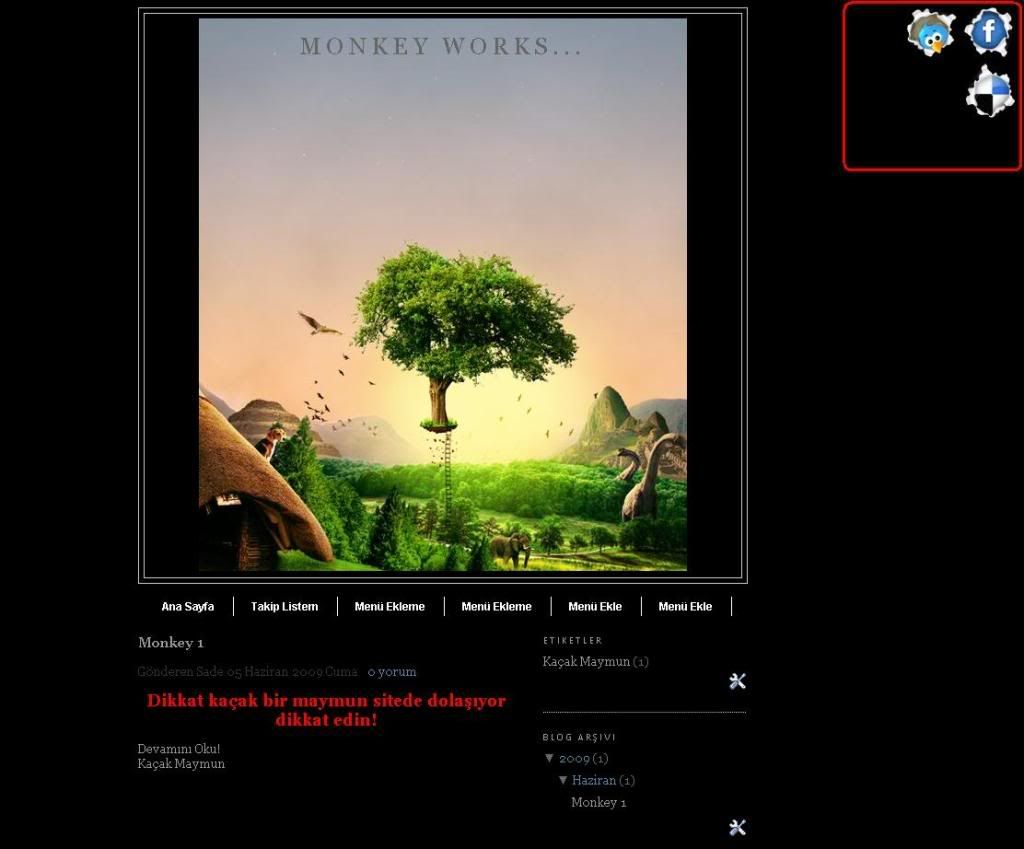
Sürüklenen resimden kastım, blog içinde sağa sola ve ya yukarı aşağıya hareketlerinizde her zaman sayfanızın üst kısmında görüntülenecek bir resimdir. Bu resme link verilip ve menü olarak kullanılabileceği gibi, sosyal ağ tuşları içinde kullanılabilir. Bu tamamen kullanıcının isteğine ve yaratıcılığına bağlı. Kelimelerle pek iyi ifade edemediysem, yukarıdaki örnek resmi inceleyebilirsiniz. Ya da örnek blogu ziyaret edebilirsiniz. Mutlaka farklı sitelerde buna benzer tuşlar görmüşsünüzdür. Blog Sayfasının Soluna Hareketli Menü Yapma" konusunda anlattığım menü ile aynı mantıkta çalışıyor.
"Blogunuza Sürüklenen Resim Eklemek" için gerekli Kod:
<a style="display:scroll;position:fixed;top:5px;right:5px;" href="Resme-Tiklandiginda-Gidecegi-Adres" title="Resim-Adi"><img src="http://resim-adresi" /></a>Kodda Yapılması Gereken Değişiklikler Neler?
* Kodda kırmızı ile renklendirilmiş olan kısımlar konum için gerekli olan verilerin yerini belirtir.
Top (Zirve) : Ekleyeceğiniz resmin sayfanın en üst kısmına olan uzaklığını belirmemenize yarar.
Yanındaki 5px değerini arttırarak resmin daha aşağıda konumlanmasını sağlayabilirsiniz. Örnek resimde yer alan "Delicious" tuşu gibi.
Right (Sağ) : Ekleyeceğiniz resmin sayfanın sağ tarafına olan uzaklığını belirlemenize yarar.
Yanındaki 5px değerini arttırarak resmi blogunuzun sağından uzaklaştırabilirsiniz. Örnek resimde yer alan "Twitter" tuşu gibi.
Tabi değişiklik yapmak isteyenler right yazan yere left (sol) yazarak resimlerin sayfanın solunda konumlanmasını sağlayabilirler.
* Kodda mavi ile renklendirilmiş olan kısımlar kullanmak istediğiniz resme ait web adresi, resmin üzerine fare yardımı ile gelindiğinde görüntülenecek tanım ve resme tıklandığında yönlendireceği web adreslerinizi yerleştirilmenize yarar.
Resme-Tiklandiginda-Gidecegi-Adres: Resme tıklandığında yönlendireceği web adresi
Resim-Adi: Resmin üzerine fare yardımı ile gelindiğinde görüntülenecek tanım
http://resim-adresi: Photobucket, tinypic gibi adreslere yüklediğiniz resmin adresi (url)
Resme-Tiklandiginda-Gidecegi-Adres: Resme tıklandığında yönlendireceği web adresi
Resim-Adi: Resmin üzerine fare yardımı ile gelindiğinde görüntülenecek tanım
http://resim-adresi: Photobucket, tinypic gibi adreslere yüklediğiniz resmin adresi (url)
* Yukarıdaki kodda gerekli düzenlemeler yapıldıktan sonra blogger kullanıcı adınız ve şifrenizle giriş yapın.
* Yerleşim kısmına gelin ve her hangi bir Gadget Ekleme tuşuna tıklayın.
* HTML/JavaScript seçeneğini seçin açılan pencereye düzenlemiş olduğunuz kodu yapıştırın ve kaydedin.
* Blogunuzu görüntüleyin. Sürüklenen Resimlerinizi göreceksiniz.
Kolay gelsin...
Not: Top seçeneğini değiştirmemenizi öneririm. Bu haliyle daha verimli çalışıyor. Kullanacağınız resimlerin (16x16 gibi) ufak boyutlu olmasına özen gösterin.
Hatırlatma: Birden fazla tuş eklemek için yanı kodu kullanabilirsiniz.




Sorununuza gelince, http://picasaweb.google.com/ 'da notmal blogger mail ve şifrenizle giriş yapabilirsiniz. Blogunuza yüklediğiniz resimleri göreceksiniz. Dosya halindeki resimlerde 500 adet resme yer verilebilir diye bir ibare vardır. Öyle bir engele takılmış olabilirsiniz. Ya da 1 GB picassa beleş hesabınızın hepsini kullanmışta olabilirsinizki bu az bir ihtimal. Siz bir giriş yapın bir kontrol edin.
Teşkkürler...
top:5px;right:5px;
top:5px;right:70px;
top:70px;right:5px;
Başkada bir değişiklik yok. Daha öncede dediğim gibi sadece top ve right değerlerini değiştirmeniz yeterli....
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.