
Header, Main, Sidebar, Footer Nedir?
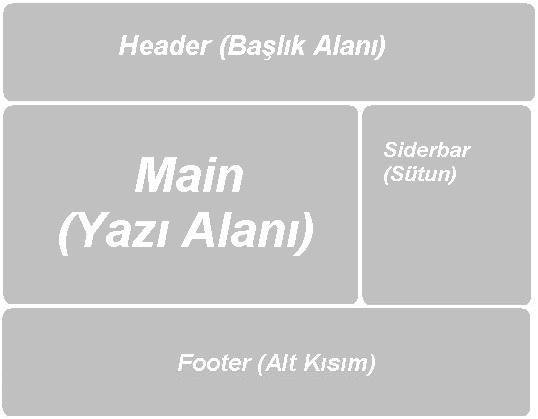
Bir blog sayfasını ana hatları ile belli başlı dört parçadan oluşur. Bu dört alan yukarıdaki resimde görülebileceği gibi; Header, Main, Sidebar, Footer şeklinde sıralanabilir.
Üst alan (Header) başlık alanı olarak kullanılır ve genelde blog hakkında bilgi içeriklidir. İçeriğin yayınlandığı alana yazı alanı (Main), genelde yazı alanının sağ ya da sol kısımda bazen ise her iki alanda yer alan sütunlara sidebar, ve alt kısma ise footer denir.
Blogunuza 3 sütunlu Footer Nasıl Eklenir?
Adım 1: Blogger'a kullanıcı adınız ve şifrenizle giriş yapın ve temanızın bir yedeğini alın.
Adım 2: Yerleşim > HTML'yi Düzenle'ye tıklayın. Ve "Ctrl+F" yardımı ile alttaki kodu aratın.
<b:section class='footer' id='footer'/>Bulmuş olduğunuz bu kodun yerine alttaki kodu yapıştırın;
<div id='footer-column-container'>Yukarıdaki kodu ekledikten sonra sayfanızı şablonu görüntüleyerek sorun olup olmadığını kontrol edin. Eğer herhangi bir sorun yoksa sonraki adıma geçin.
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Adım 3: Temanızda ]]></b:skin> kodunu bulun ve hemen üstüne alltaki kodu yapıştırın ve şablonunuzu kaydedin.
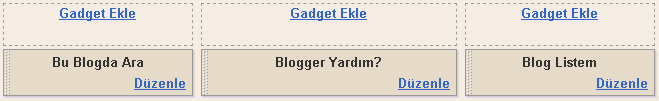
#footer-column-container {Sayfa Ögelerinizi görüntüleyin alttaki resimdeki gibi şablonunuzun en altında Footer kısmını göreceksiniz. İstediğiniz eklentiyi ekleyebilirsiniz.
clear:both;
}
.footer-column {
padding: 10px;
}

Kolay Gelsin.




kodu yok bu neden kaynaklı olabilir?
</div> <!-- end content-wrapper -->
bir sorunla karşılarsanız lütfen belirtin, yardımcı olurum. Kolay gelsin.
Düzgün bir şekilde oluşturulmadığından şablonunuz çözümlenemedi. Lütfen tüm XML öğelerinin düzgün biçimde kapatıldığından emin olun.
XML hata iletisi: XML document structures must start and end within the same entity.
Bu konuda ne yapabilirim?
büyük ihtimalle arkadaşımız Adım 2 de verilen
b:section class='footer' id='footer'/
kodu bulmuş ama silmiş sonradan .o yüzden şu kodu
div id='footer-wrapper'
aratıp bu kodun altına 2.adım da verilen
div id='footer-column-container
ile başlayan kodu
yapıştırır daha sonra diğer kodu ilgili yere yapıştırır ise olay hallolur büyük ihtimalle.ayrıca html etiketlerini de tam yazamadım.kabul etmedi yorum formu.hocam umarım işinize burnumu sokarak kabalık etmedim.
Resim eklemek içinse şu yöntem kullanılabilir;
#footer {
background:url(http://resmindirekadresi.jpg);
Ancak, bu üç sutuna böldükten sonra, bu gadget'ler bir üst alana yapıştı. Üstten nasıl margin verebilirim acaba. HTML de acamiyim de.
Şimdiden teşekkürler
Cevabınız için teşekkürler. Fakat, html code da yeni olduğum için 3. madde deki kodun ne olması gerektiğini bilmiyorum.
margin-top:10px gibi birşey mi, ve hangi satırın arasına eklemeliyim.
Desteğiniz için tekrar teşekkür ederim.
Kolay gelsin...
Çok güzel bir anlatım olmuş fakat ben mesela header'ın sağın bir yerde gadget alanı oluşturmak istersem, bu yöntemin hangi kısımlarını değiştirmem gerekir.
/div !-- end content wrapper
boyle bi kod yok. Yardim et kardesim
http://ozdecan.blogspot.com/
Blogumda HOME yazan kısmı bir turlu ANA SAYFA olarak değiştiremedim diğer satırları yaptım ama bu olmadı yardımcı olursanız sevinirim
Ayrıca yaşım da küçük 15 yani ilk 3yıl ödeme yapabileceğimi sanmıyorum....
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.