2 adımda blogunuzda bulunan "Blogger Header" yerine "Gadget Ekleyebilirsiniz"
Blogger hesabınızı açtıktan sonra;
1) Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişlet' e tıklayın. Ve aşağıdaki kodu "Ctrl+F" yardımı ile aratarak, bulun;
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>2) Bulduğunuz kodun yerine aşağıdaki kodu kopyalayarak yerleştirin;
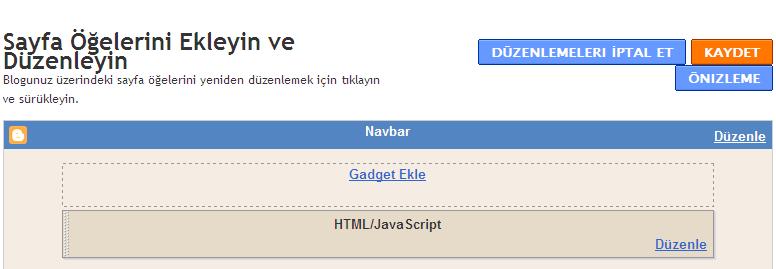
<b:section class='header' id='header' showaddelement='yes'>Şablonunuzu kaydedin ve Sayfa Ögeleri kısmına gelin. Artık Blogger Header yerinde Gadget Ekle seçeneğini aşağıdaki örnekteki gibi göreceksiniz.

Header da kullanacağınız blog resminiz için: Gadget Ekle > HTML/JavaScript eklentisi seçenekleri açılan kutucuğa aşağıdaki kodu (kodda yer alan yerlere blog adresinizi ve resim linkinizi yerleştirdikten sonra) kullanabilirsiniz.
<a href="http://blogadresiniz.com" title=""><img src="http://resmin adresi.jpg"/></a>
Resim için efekt vermeyide bundan sonra anlatacağım. Kolay gelsin.
Son olarak;
Herhangi bir aksi durumdan temanızı koruma amaçlı olarak, yukarıdaki işlemleri yapmadan önce;
1. Blogger'a kullanıcı adınız ve şifreniz ile giriş yaptıktan sonra "Kumanda Paneli"nden (dashboard), temayı uygulamak istediğiniz blogunuzun "Yerleşim" (layout) kısmına tıklayın.
2. Yerleşime tıkladıktan sonra açılan sayfada, "HTML'yi Düzenle" (Edit HTML) kısmına tıklayın.
3. "Tam Şablonu Yükle" (download full template template) 'e tıklayarak var olan temanızı bilgisayarınıza kaydedin.
Kolay Gelsin...




b:section class='header' id='header' maxwidgets='1' showaddelement='no'
sağolasın kolay gelsin
Şimdi size şöyle bir örnek resim göstereyim [http://i32.tinypic.com/2lscqi0.png], eğer hoşunuza giderse alttaki gerekli açıklamlarıda uygulayarak sitenize ekleyebilirsiniz.
Buna benzer bir header için;
temazıda alttaki kodu aratın;
]]></b:skin>
Bulmuş olduğunuz kodun hemen yukarısına alttaki CSS kodunu yapıştırın;
/* Header-En */
#header-en {margin: 0px auto 0px; width: 998px; height:100px; repeat-x;border: 1px solid #485865}
İlk adımın Ardından, temanızda alttaki kodu aratın;
<div id='menu-wrap'>
Bulmuş olduğunuz bu kodun hemen yukarısına alttaki kodu yapıştırın;
<div id='header-en'>
<b:section class='header' id='header' showaddelement='yes'>
<b:widget id='HTML99' locked='false' title='' type='HTML'/>
</b:section>
</div>
Böylelikle hemen menülerin üst kısmında yeni eklentiler ekleyebileceğiniz bir alan oluşturabileceksiniz. Formatı bozmaması için menü çerçevesini kullandım ve HTML/JavaScript eklentisi ile bir resim ekleyerek denedim. Siz farklı eklentiler de kullanabilirsiniz.
Kolay Gelsin...
çok teşekkür ederim böyle bilinçli yardımlar yapan siteler nadir bulunuyor artık tekrar eline emeğine sağlık
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='BLOG BAŞLIGIN (Üstbilgi)' type='Header'/>
</b:section>
</div>
locked='true true olan kısmı false yapıp şablonu kaydet diyorsun.
Sonra Sayfa öğeleri kısmına gel ve üst bilgi kaldır seçeneği aktif olacaktır.
Kaldır diyerek kaldırabilirsin
Ben headerin yanına gadget alanı ekleme kistiyorum. Kodlarla anlatırsanız sevinirim.
Örnek:http://gallery-bloggerthemes.blogspot.com/
468px 60px
Yorum Uyarıları:
1- Yazıyı, Delicious, Stumble, FriendFeed, Facebook vb. paylaş tuşları ile arkadaşlarınızla paylaşın.2- Teşekkür etmekten ya da soru sormaktan çekinmeyin.
3- Sorularınız cevapsız kalmayacaktır. Sayfa adresini unutmayın, yeter.
4- Cevap yazma süresi değişiklik gösterebilir.
5- Yorumunuz, yorum kurallarına uygunsa yorum denetiminden sonra yayınlanacaktır.